Ao criar ou editar uma página ou post no WordPress, você pode adicionar imagens facilmente a qualquer momento usando o botão Enviar Mídia.
Passo 1 – Posicione o cursor
Para adicionar uma imagem à sua página ou post, você deve primeiro colocar o cursor no local do texto onde você quer que a imagem apareça. Ao colocar o cursor dentro de seu texto, você pode adicionar imagens alinhadas ao seu conteúdo. Você também pode colocar o cursor sobre uma linha em branco se você quiser que a imagem apareça sozinha em uma linha.
Dica: É uma boa ideia posicionar o cursor sobre a margem esquerda do texto, mesmo se você quiser que a imagem apareça no lado direito. Isso porque há uma configuração especial de alinhamento que permite controlar se a imagem aparece no lado direito ou no lado esquerdo do texto que ainda controla como o texto flui ao redor da imagem automaticamente.
Passo 2 – Clique no botão Adicionar Mídia
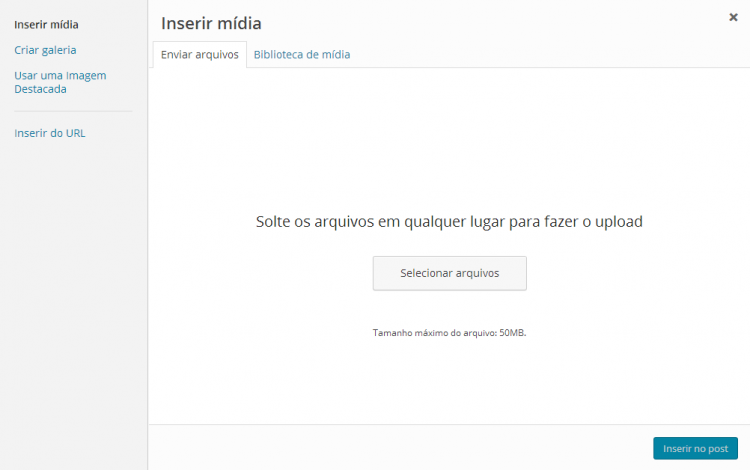
Uma vez que você colocou o cursor na linha onde você quer que sua imagem apareça, clique no botão Adicionar Mídia para abrir uma janela e fazer o envio de mídia. Selecione a opção Fazer upload de arquivos.
Passo 3 – Adicione ou selecione arquivos
Você pode adicionar ou selecionar uma imagem que deseja adicionar à sua página ou post, escolhendo entre uma das seguintes opções no centro da janela de upload de mídia:
- Enviar Arquivos Faz upload da imagem que deseja usar a partir do seu computador, você pode arrastar e soltar arquivos para a área de upload.
- Biblioteca de mídia: Selecione imagens já enviadas para a biblioteca de mídia clicando nas imagens que deseja adicionar à sua página ou post.
Depois de ter selecionado ou enviado a imagem que deseja inserir em seu disco, você vai ver uma caixa de seleção ao lado da miniatura confirmando a sua seleção, além de informações sobre ela que são mostradas no painel Detalhes do anexo, do lado direito da janela.
Nota as imagens enviadas durante a edição de um post ou página ficam anexadas a ele.
Passo 4 – Detalhes do anexo
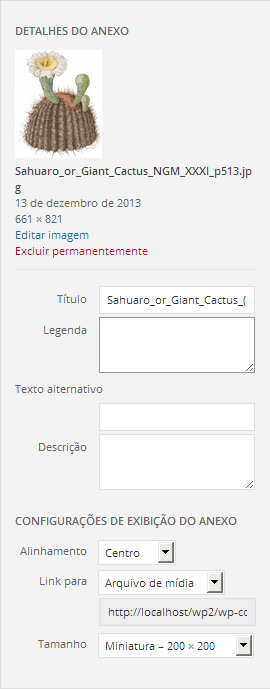
Do lado direito, o painel Detalhes do anexo mostra uma miniatura da imagem, bem como informações importantes, tais como o nome, data de envio e dimensões da imagem em pixels.
Há também links de ação que permitem que você Editar imagem, que leva para uma página de edição da imagem, e o link Excluir permanentemente que exclui o arquivo de seu site.
Além disso, você pode editar as informações da mídia:
- Título: O título desta mídia.
- Legenda: A legenda para esta imagem. O texto que você inserir aqui será mostrado logo abaixo da imagem.
- Texto alternativo: Digite o texto alternativo para a imagem.
- Descrição Uma descrição para esta mídia em particular.
Configurações de exibição de anexos
O item Configurações de exibição do anexo controla a forma como a imagem será mostrada no site.
Há opções para definir como você gostaria que a imagem se alinhe na página (em relação ao texto e margens) e o comportamento do link da imagem, além disso você pode definir o tamanho da imagem.
Alinhamento
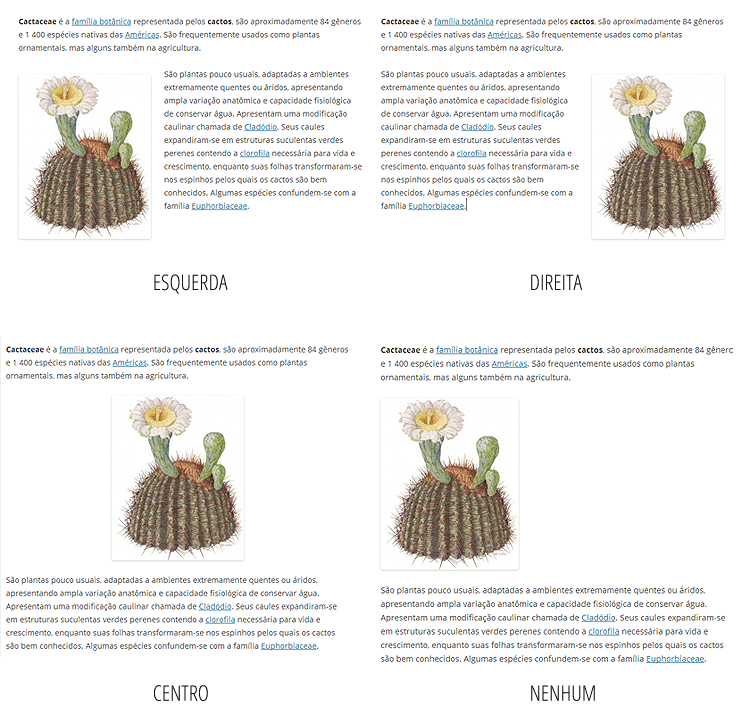
A configuração Alinhamento permite determinar como gostaria que a imagem apareça em sua área de conteúdo e como deve interagir com qualquer texto da página. Você tem as seguintes opções de alinhamento para escolher:
- Esquerda: Flutua a imagem para a esquerda. O texto que estiver junto a imagem vai flutuar direita dela.
- Direita: Flutua a imagem para a direita. O texto que estiver junto a imagem vai flutuar esquerda dela.
- Centro: Alinha a imagem no centro, sem texto ao seu redor.
- Nenhum: Insere a imagem sem alinhamento.
Link para
As configurações de link determinam o endereço de URL/web para o caso da imagem ser clicada. Você pode especificar as seguintes configurações de link na imagem:
- Página de Anexo Cria um link para uma página gerada pelo WordPress, usada para mostrar anexos. O estilo desta página depende de como o autor do tema formatou este contexto.
- Arquivo de mídia Cria um link direto para o arquivo.
- URL personalizada Permite que você defina um link URL personalizado.
- Nenhum Esta definição irá remover o link completamente, tornando a imagem não-clicável.
Tamanho
As configurações de tamanho determinam as dimensões da imagem que está adicionando ao seu site.
Por padrão o WordPress cria uma série de quatro tamanho de imagem para você escolher:
- Miniatura – Exibe uma versão em miniatura de sua imagem na página/post. Note, por padrão, o tamanho da miniatura é quadrada, de modo que a imagem é cortada neste formato.
- Médio Exibe uma versão de tamanho médio de sua imagem na página/post. Este é um bom tamanho para usar com alinhamentos esquerdo/direito, já que deixa espaço suficiente para o texto flutuar em um dos lados.
- Grande Exibe uma versão grande da sua imagem na página/post. Nota: o WordPress vai determinar a largura da coluna de conteúdo de seu tema e exibir a maior imagem possível para esse espaço.
- Tamanho completo Exibe a imagem de tamanho inteiro na página/post. Nota: o WordPress vai determinar a largura da coluna de conteúdo de seu tema, e exibir a maior imagem possível para esse espaço. Se a imagem original for maior do que esta largura da coluna, o tamanho total da será forçada a caber no espaço, assime vitando quebrar o layout do site.
Consulte Configurações → Painel Mídia para saber como definir as dimensões em pixels para cada tamanho (minitura, médio etc).
Passo 5 – Inserindo a imagem
Depois de ter determinado as configurações de imagem, clique no botão aá direita Inserir no post do lado direito da janela. A imagem escolhida deve aparecer na área de edição de texto do post ou página.
Depois que a janela Inserir mídia se fechar, você vai ver a imagem na área de edição de texto, incluindo uma visualização do alinhamento da imagem, se você tiver especificado o alinhamento da imagem.
A qualquer momento, você pode editar novamente as configurações da imagem, clicando na imagem e depois no botão Editar Imagem no canto superior esquerdo. Você pode remover a imagem de sua página/post clicando no botão Excluir imagem.







 English
English Español
Español